Introduction:
In today’s digital landscape, seamless integration between Customer Relationship Management (CRM) systems and Content Management Systems (CMS) is crucial for delivering personalized and cohesive customer experiences. One powerful combination is the integration of Sitecore, a leading CMS, with Salesforce, a widely used CRM platform. The Data Exchange Framework (DEF) plays a pivotal role in making this integration smooth and efficient.
Understanding the Data Exchange Framework (DEF):
The Data Exchange Framework is a versatile and extensible framework provided by Sitecore for integrating and synchronizing data between different systems. It facilitates the exchange of data between Sitecore and external systems, making it an ideal solution for connecting with Salesforce.
Key Components of Data Exchange Framework:
- Providers:
- Sitecore Providers: These enable communication with Sitecore databases.
- Endpoint Providers: These facilitate communication with external systems like Salesforce.
- Pipeline Batches:
- A set of pipelines organized into batches that define the flow of data between systems.
- Pipelines:
- Customizable workflows that process and transform data during integration.
- Value Accessors:
- Components that extract or set values during the data exchange process.
- Value Readers/Writers:
- Responsible for reading and writing values during the exchange.
Integrating Sitecore with Salesforce using DEF:
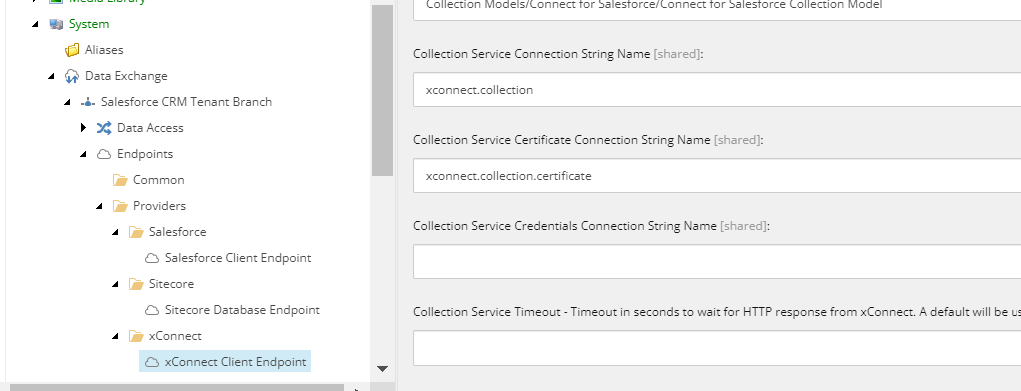
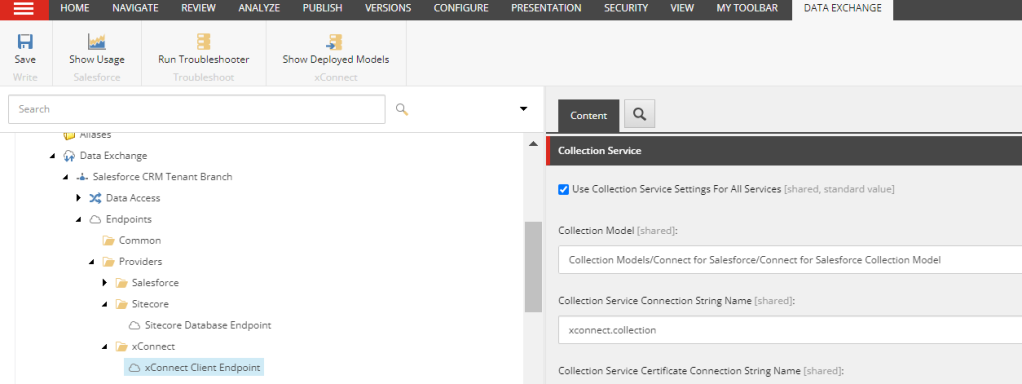
- Set Up Salesforce Endpoint Provider:
- Configure the Salesforce endpoint provider to establish a connection between Sitecore and Salesforce.
- Define Data Exchange Processes:
- Create pipeline batches and pipelines to define the data exchange processes. Specify the data flow, transformation logic, and mapping between Sitecore and Salesforce entities.
- Map Data Models:
- Define data models in both Sitecore and Salesforce, and create mappings to ensure that data is correctly synchronized between the two systems.
- Configure Value Accessors:
- Use value accessors to extract and set values during data exchange. Customize them according to the specific requirements of your integration.
- Implement Synchronization Processes:
- Write custom code or use existing connectors to synchronize data between Sitecore and Salesforce. Leverage DEF pipelines to orchestrate the synchronization process.
- Troubleshooting and Diagnostic: Sitecore logs play a crucial role here and luckily makes the troubleshooting and debugging fairly simple
- Testing and Validation:
- Thoroughly test the integration to ensure that data is accurately exchanged between Sitecore and Salesforce. Validate that the synchronization processes work as expected.
- Monitoring and Maintenance:
- Implement monitoring mechanisms to track the performance of the integration. Set up alerts for any potential issues and establish a maintenance plan for updates and enhancements.
Benefits of Sitecore-Salesforce Integration:
- 360-Degree Customer View:
- Combine customer data from Sitecore and Salesforce to create a comprehensive view of customer interactions and preferences allowing to Sync Sitecore Interactions to Salesforce and Salesforce customer data to Sitecore XDB data for personalisation
- Personalized Content Delivery:
- Leverage CRM data to deliver personalized content through Sitecore, enhancing user engagement and satisfaction.
- Marketing Automation:
- Enable marketing automation by synchronizing lead and campaign data between Sitecore and Salesforce.
- Efficient Sales Processes:
- Streamline sales processes by providing sales teams with up-to-date customer information from Sitecore and Salesforce.
Use cases that I have configured succesfully and first steps configuring the Connector:
- Install the correct version of Data Exchange framework (matching your sitecore version) https://dev.sitecore.net/Downloads/Data_Exchange_Framework.aspx
- Install the correct version of your Salesforce data Exchange Framework connector (matching data exchange framework and sitecore version) This will install a bunch of dll, configs, sitecore items and XDB models.
- Configure Salesforce connection string in your connectionstrings.config (note that sandbox is reccomended for non prod env
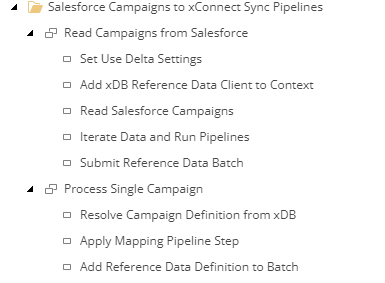
<add name="SFCRM" connectionString="User Id=svc_slsfrc_sitecore_user@XXXXXcom.uat;Password=xxxx;Security Token=XXXXXXXXXXXXXX;client id=xxxx;secret key=xxxx;Sandbox=true" />- Salesforce Campaign Syncronization basically copying Salesforce campaigns on Sitecore (this step is partic
Key take away: Salesforce Campaigns has nothing to do with Sitecore XP campaigns and Salesforce Campaigns are stored in the Reference Data database. The main reason to run this Sync is to Get the campaign data to configure Sitecore Personalisation rule based on the Salesforce Campaigns an user may be enrolled in


2. Salesforce Sync with XDB Contacts basically keeping in Sync Salesforce with Sitecore so that you can run personalisation rules on your XDB Contact using Salesforce data, obviously you need to have a key to match and syncronise Contacts between Sitecore and Salesforce

Note that if you have configured a custom XDB model you may need to include this for your mapping purposes.
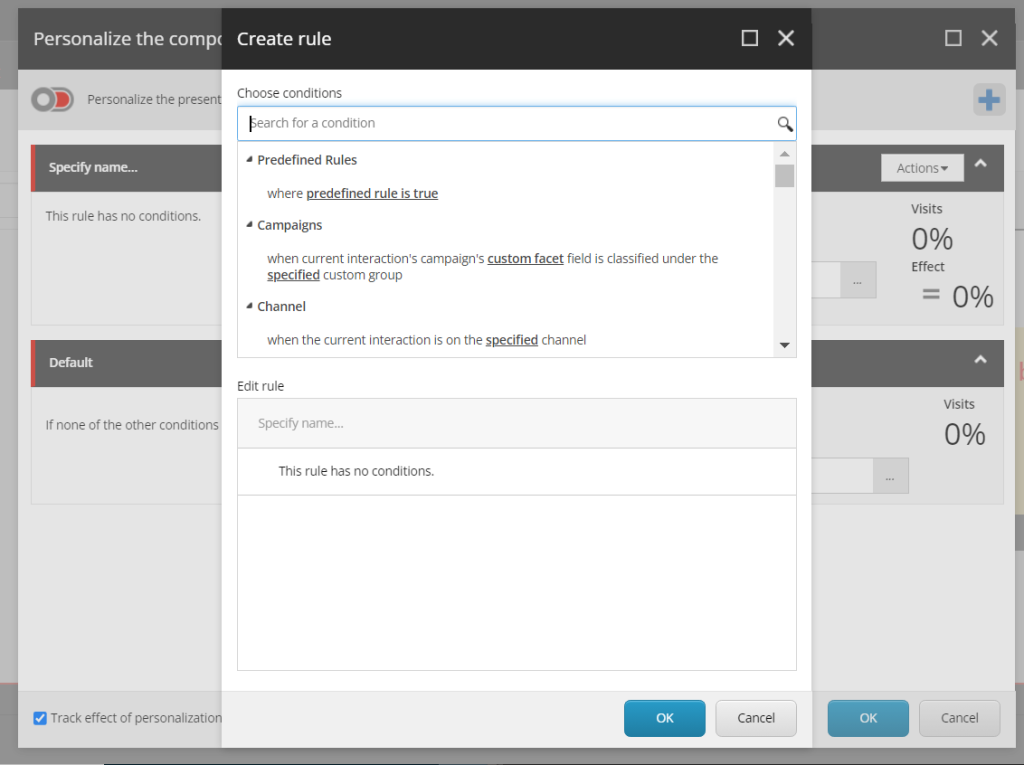
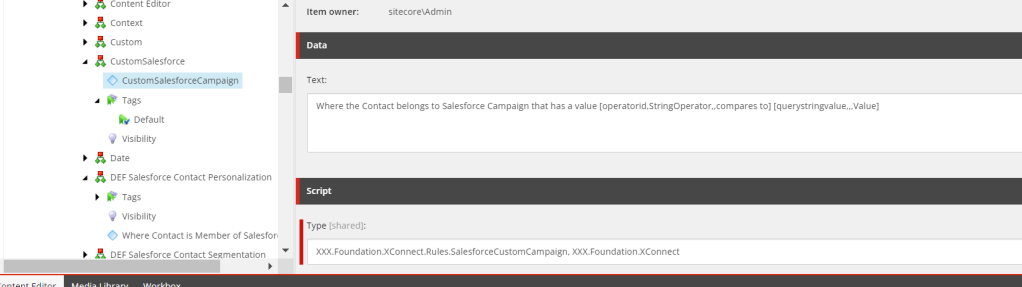
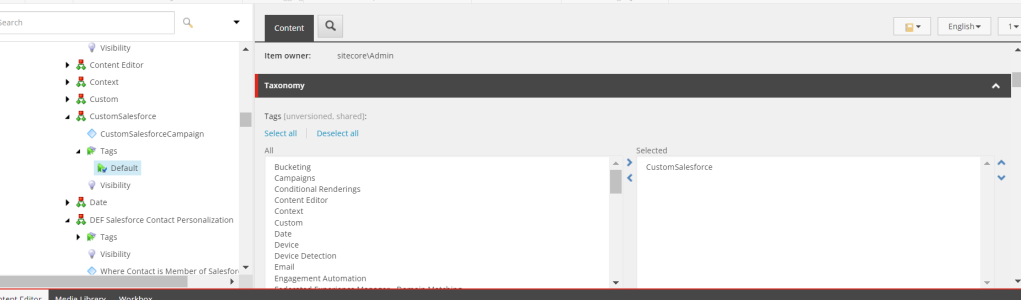
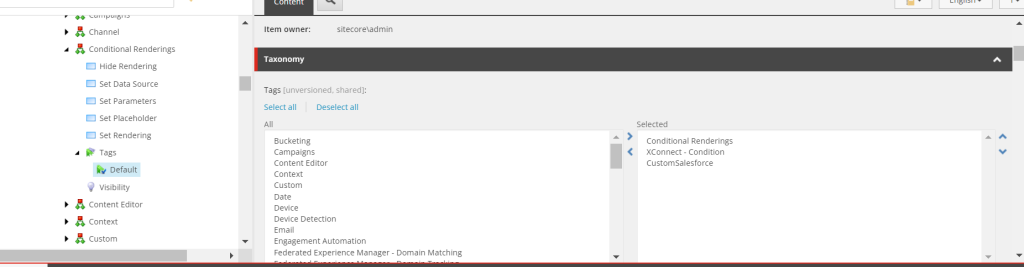
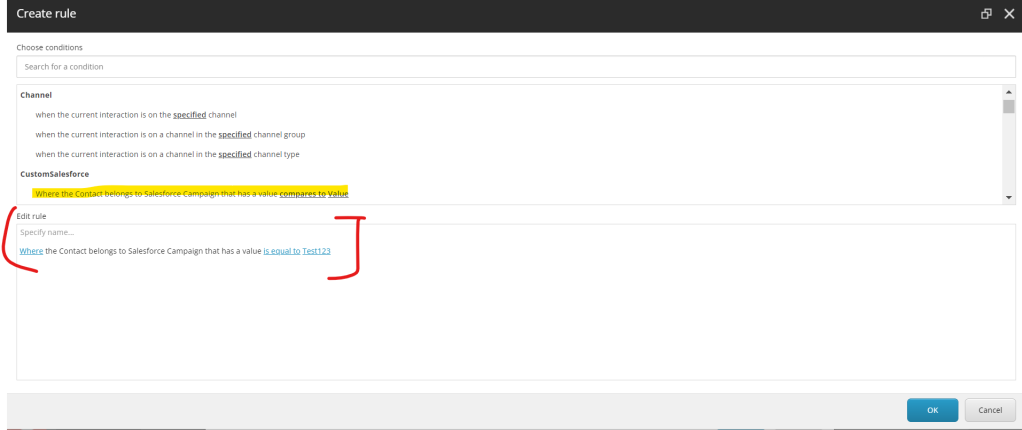
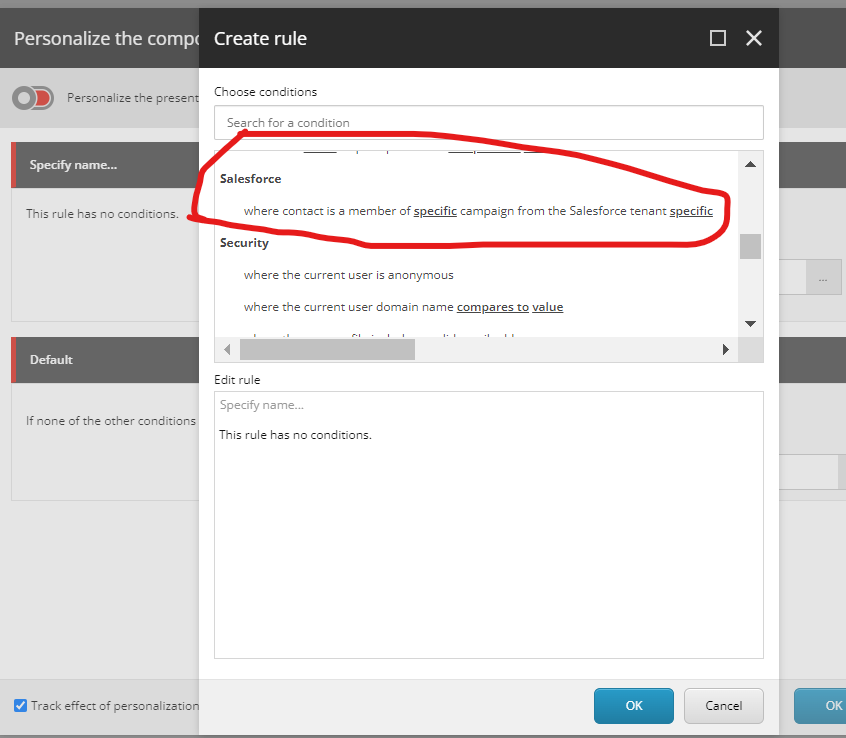
3. Salesforce personalisation rules based on XDB contact data
this last element will make the magic allowing Editors to configure business rules to deliver personalised Content to your users based on business rules to evaluate your business logic on the data stored in Salesforce. Eg. Show red button with a personalised TEXT to all the users that are marked as Leads on Salesforce or are enrolled in a specific Salesforce campaign.

Sitecore Upgrade Pitfalls
So far everything looks good and smooth, but in the reality you may need to face minor issues when upgrading between Sitecore versions that will force you to upgrade your Salesforce integration, here is my reccomendation, be patient and read the upgrade guide for specific version upgrades…. Other reccomendation is not to jump too many versions (if it is possible) to have a smoother upgrade path eg. Sitecore 9.3 – 10.x but if you want to migrate from Sitecore 8 or 9.1 to 10.x would be more traumatic…
Within my Sitecore Upgrades experience, you will have to remap and adjsut some templates within your customisation of the Data Excahange framework but nothing dramatic, just a bit of patience and willingness to validate and test the Pipelines batch and logs… Other element to keep in mind is the XDB and Reference Data upgrade that needs to be migrated if you expect data to be in place once you upgrade your sitecore version.
XM Cloud, CDP, Sitecore Connect
If your sitecore instance is already in the Composable DXP stack mode, probably Sitecore Connect with CDP, Sitecore Personalise and XM Cloud are more appropriate than Data Exchange framework….
Conclusion:
Integrating Sitecore with Salesforce using the Data Exchange Framework empowers organizations to deliver seamless, personalized experiences by combining the strengths of a robust CMS and a powerful CRM. By following the steps outlined in this guide, businesses can establish a reliable and efficient connection between Sitecore and Salesforce, unlocking the full potential of their customer data for improved marketing, sales, and overall customer satisfaction.