Introduction
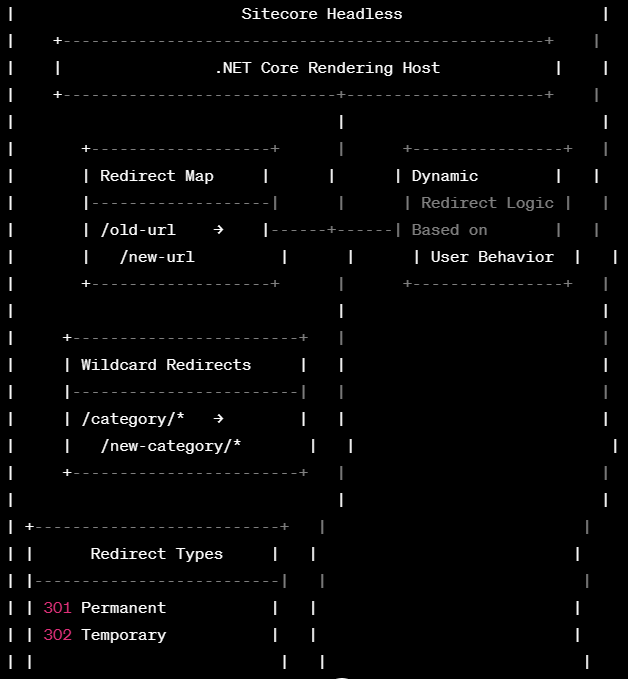
In the ever-evolving realm of web development, Sitecore Headless has emerged as a powerful solution for crafting seamless digital experiences. With the integration of .NET Core Rendering Host, developers can harness the flexibility and efficiency of headless architecture. One crucial aspect of this synergy is the management of redirects, a fundamental mechanism for guiding users through the digital landscape. In this blog post, we’ll delve into the intricacies of redirects in Sitecore Headless within a .NET Core Rendering Host.
Understanding Sitecore Headless:
Sitecore Headless represents a paradigm shift in web development, decoupling the front end from the back end to enable greater flexibility and scalability. It allows developers to create content-rich applications by consuming data from Sitecore, a leading content management system (CMS), and presenting it through various channels without being bound to a specific front-end technology.
The Role of .NET Core Rendering Host:
.NET Core Rendering Host serves as the bridge between Sitecore and the front-end application, enabling seamless communication and data exchange. It empowers developers to build dynamic, content-driven websites using the technology stack of their choice while leveraging the robust features of Sitecore.
Redirects: Navigating the Digital Landscape:
Redirects play a pivotal role in shaping user journeys within a website. They ensure that visitors are directed to the appropriate content, enhancing user experience and optimizing the flow of information. In a headless architecture, redirects take on a nuanced role, requiring careful consideration for efficient implementation.

Types of Redirects in Sitecore Headless:
- 301 Permanent Redirects:
- Ideal for cases where content has permanently moved.
- Ensures search engines update their indexes accordingly.
- 302 Temporary Redirects:
- Used when content has temporarily moved or is under maintenance.
- Does not impact search engine indexes as significantly as a 301 redirect.
- Wildcard Redirects:
- Offers the ability to redirect multiple URLs using a wildcard pattern.
- Useful for managing dynamic content changes or restructuring.
Implementing Redirects in .NET Core Rendering Host:
- Sitecore.ContentSearch.Pipelines.HttpRequest.RedirectResolver:
- Leverage Sitecore’s RedirectResolver to manage redirects efficiently.
- Customize the resolver to suit specific project requirements.
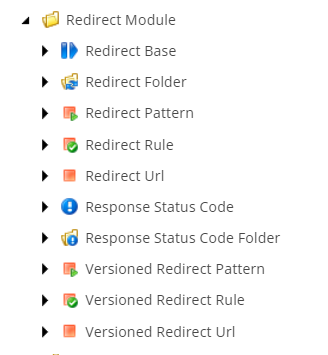
As an alternative option and a common scenario within your Sitecore upgrade / migration, you can consider leveraging the evergreen Sitecore redirect module… Redirect Module bring to the table the Templates to handle your redirects structure such as:

and you can explore more about it from the github repo and shared source project here:
https://github.com/thecadams/301RedirectModule
- Configuration in Sitecore:
- Define redirects within the Sitecore content tree.
- Utilize the Redirect Map feature to manage redirects centrally.
- Dynamic Redirects with Custom Code on the .net core rendering host:
- Implement custom logic for dynamic redirects based on user behavior or external factors.
- Ensure flexibility in adapting to evolving business needs.
Here you have several option, however the idea is to check that the layout service is returning a redirect item checking the appropriate template ID and process the redirect as per Sitecore instruction respecting if it is a permaent redirect and the target configured in Sitecore…
This code show how to check for the TemplateId returned by the layout service and how to “implement” and respect the redirect configured on Sitecore…
Best Practices for Redirect Management:
- Regularly Audit and Update Redirects:
- Keep the redirect map up-to-date to reflect changes in content and URL structures.
- Test Redirects Thoroughly:
- Conduct comprehensive testing to ensure redirects function as intended across various scenarios.
- Monitor and Analyze Redirect Performance:
- Utilize analytics tools to monitor the impact of redirects on user behavior and site performance.
Conclusion:
In the dynamic landscape of Sitecore Headless with .NET Core Rendering Host, redirects serve as the guiding beacons that shape the user experience. By understanding the nuances of redirects and implementing them effectively, developers can ensure that users seamlessly navigate the digital terrain, enhancing engagement and satisfaction. As technology continues to advance, mastering the art of redirects in Sitecore Headless remains a crucial skill for crafting compelling and user-friendly web experiences and to keep your clients happy with the existing Redirects 🙂